React.js SweetAlert2 Example to Show Popup Toast & Alert Messages in Browser Using Javascript - YouTube

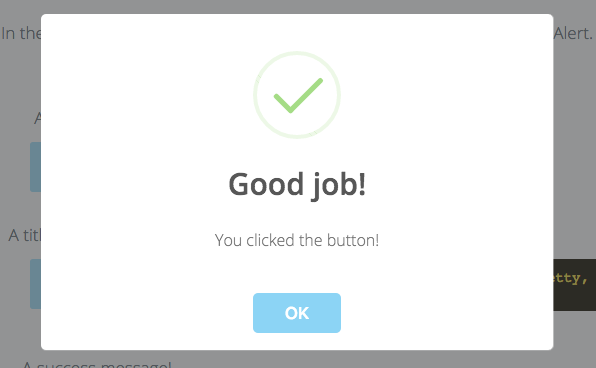
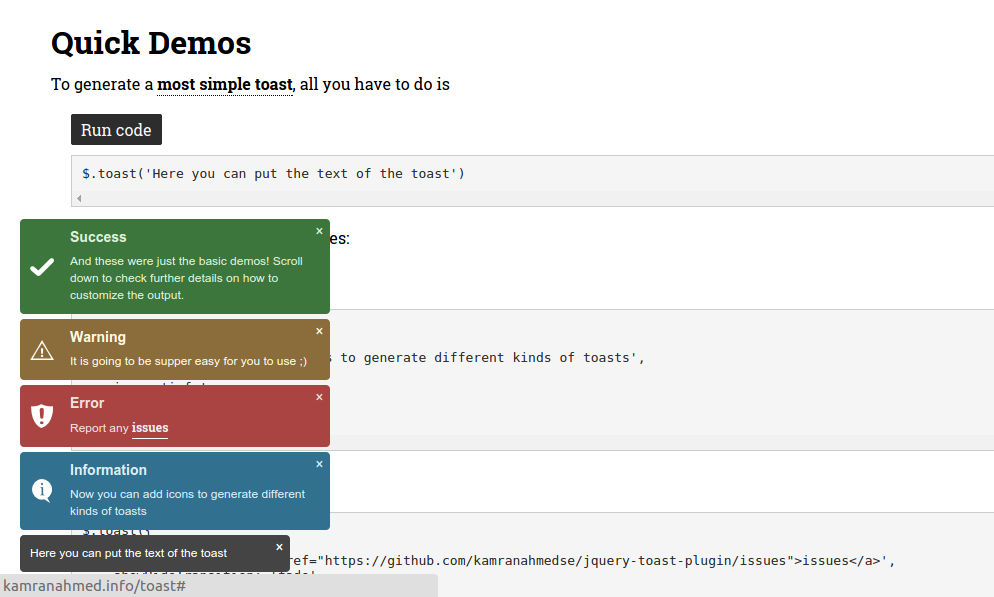
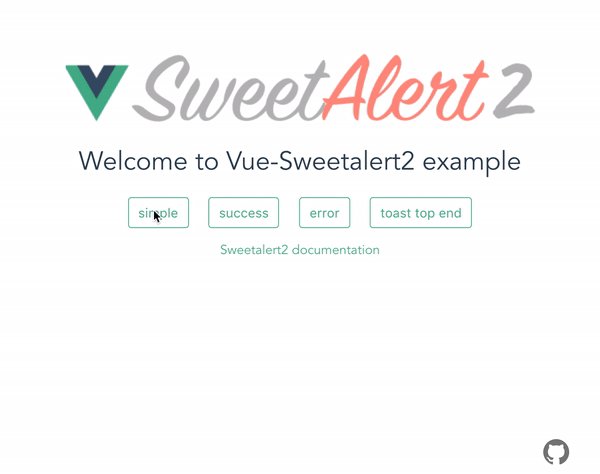
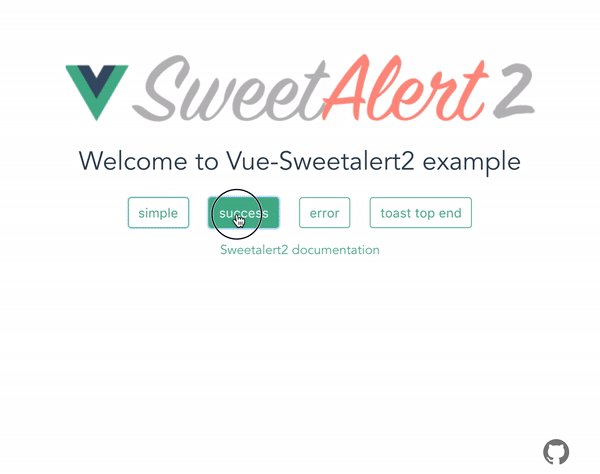
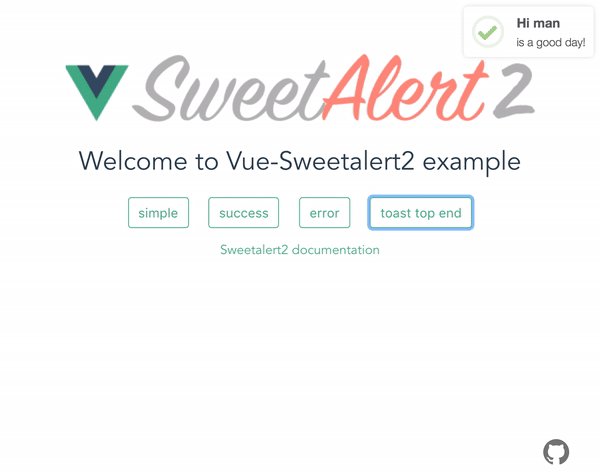
SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes

javascript - Sweetalert2 allowOutsideClick not working on toast mode and close button not appearing on right side - Stack Overflow

SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes

Warning on toast for "backdrop" and "allowOutsideClick" · Issue #1191 · sweetalert2/sweetalert2 · GitHub