
React- Communication between two sibling Components using react Hooks. | by Abhishek Bhardwaj | Medium
React- Communication between two sibling Components using react Hooks. | by Abhishek Bhardwaj | Medium
GitHub - tjercus/react-eventemitter2: Demo of using EventEmitter for inter-component communication between sibling components

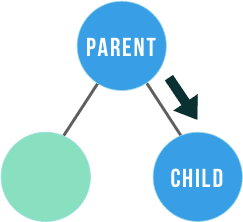
React components communication tutorial | parent to child | siblings | grand parents to grand child - YouTube

Passing data between sibling components in React using Context API and React Hooks | by Valentyn Bilousov | ITNEXT

Jim Gray on Twitter: "No-Flux strategies for React component communication https://t.co/t8R3NLidQQ https://t.co/wM0D4apnlw" / Twitter