
Fade In / fade out text in react | Fading animation in react | Animations in React@aseemwangoo#react - YouTube

javascript - How to make a React component fade in on scroll using IntersectionObserver, but only once? - Stack Overflow

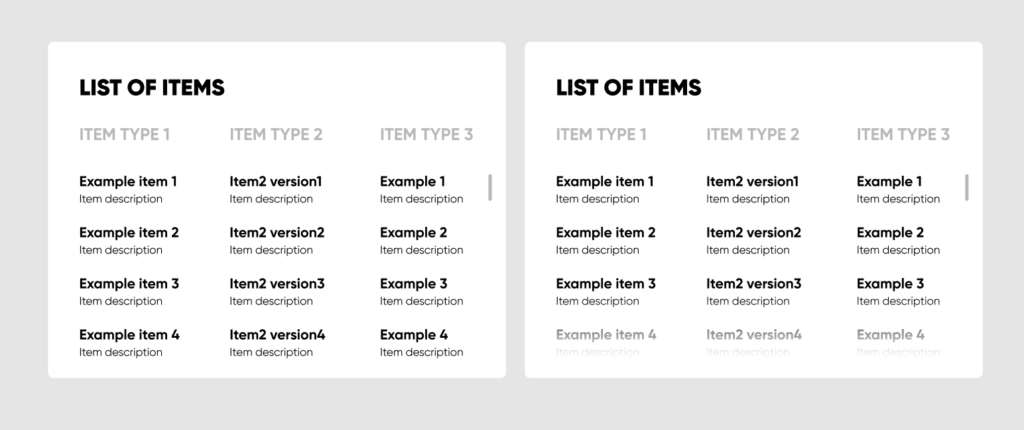
javascript - How do I apply CSS transitions (e.g. fade-ins) to a list of items in React so their animations are sequenced one after the other on render? - Stack Overflow

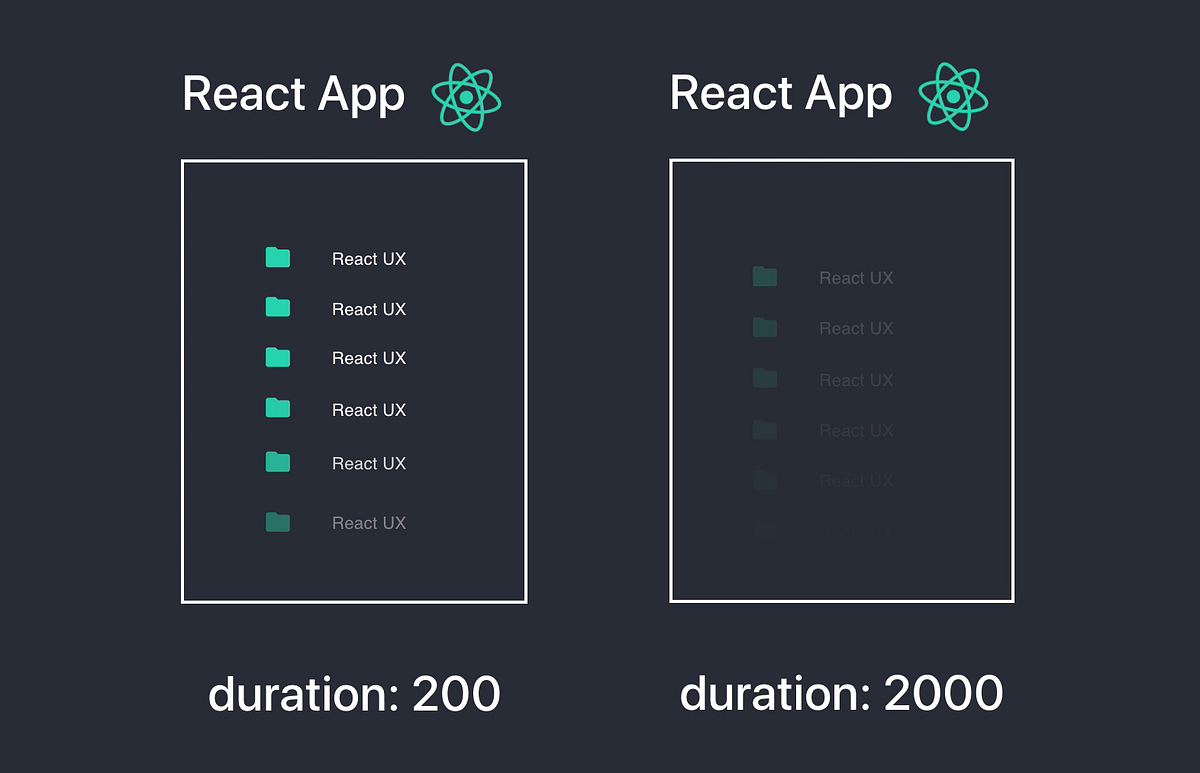
React UX: Mastering the Fade In. Improving React User Experience | by Dan Halperin | Frontend Weekly | Medium

React UX: Mastering the Fade In. Improving React User Experience | by Dan Halperin | Frontend Weekly | Medium
GitHub - Swizec/react-lazyload-fadein: React component to lazyload children with a nice fadein effect.



.png)