
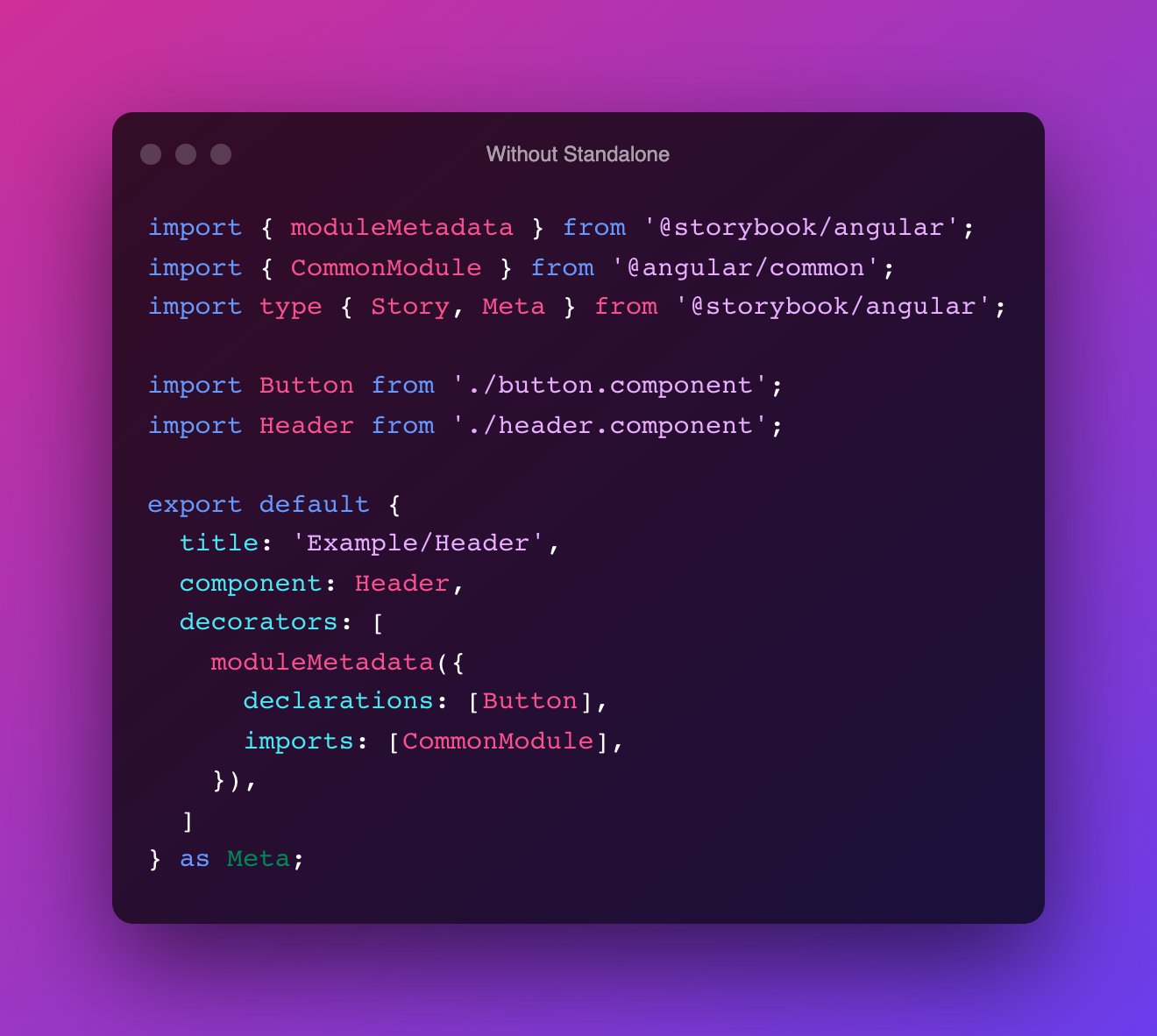
Chris Kohler on Twitter: "#Angular standalone components make storybook stories much simpler to write 🤩 See the comparison between: - Without standalone - With standalone I took the example stories from storybook:

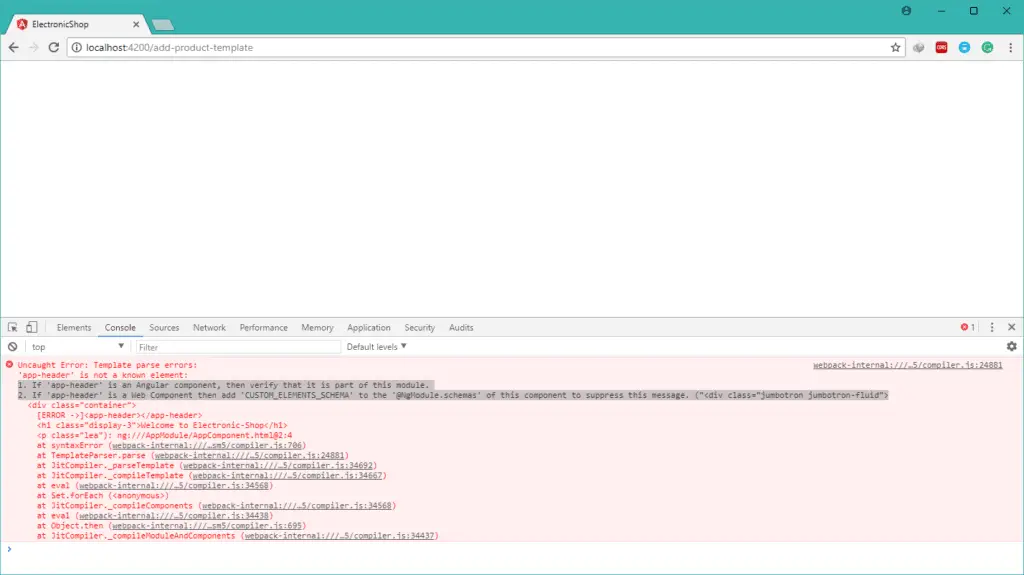
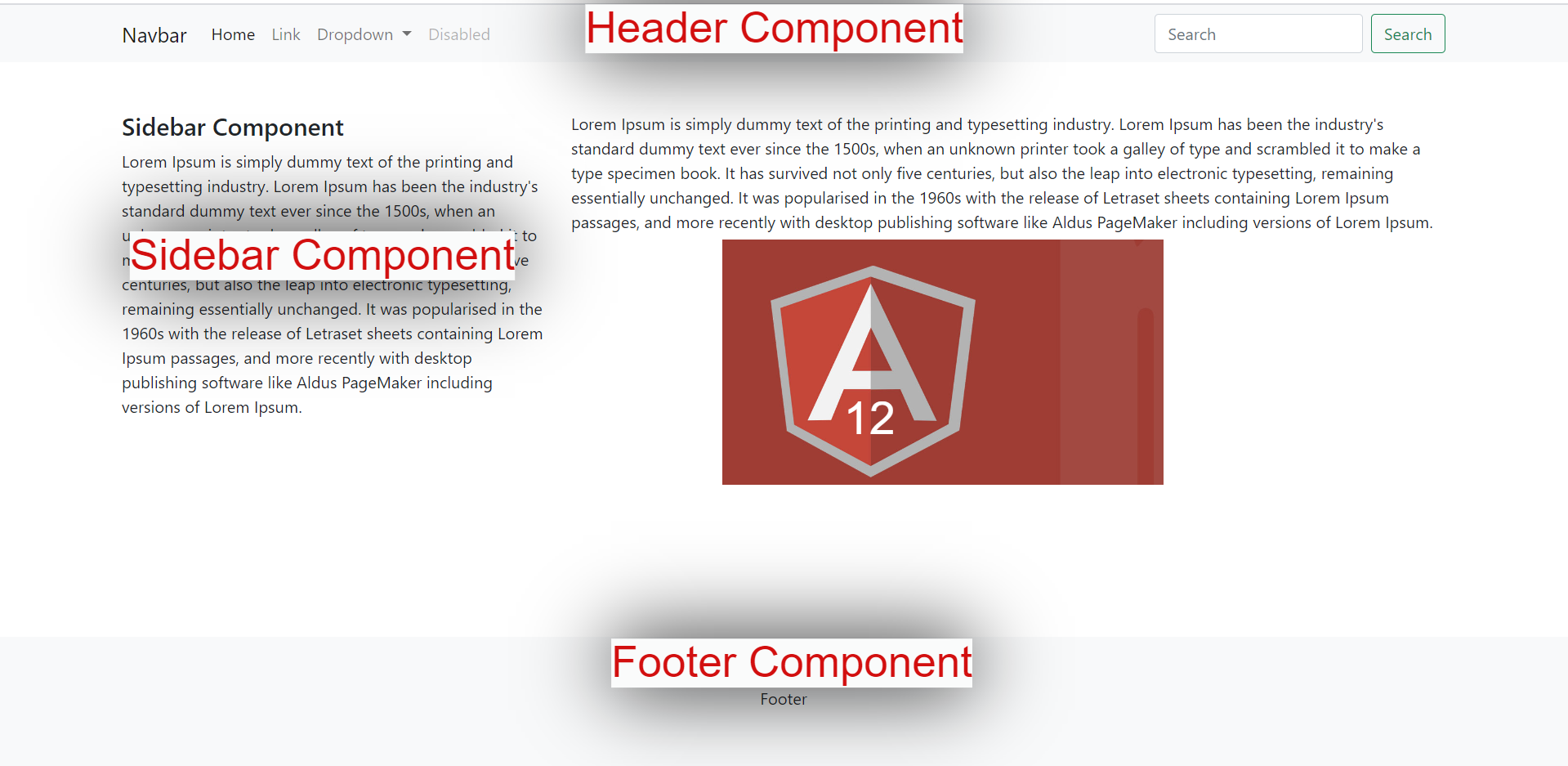
typescript - Angular 5: Header, Footer and Sidebar components should be placed in Core Module or Shared Folder if application has lazy loaded features? - Stack Overflow
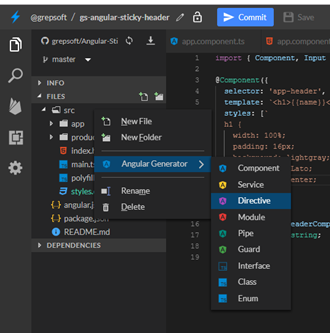
Dynamically Set the Header Title As the Current Component Path Name in Angular | by Rucha Deshpande | JavaScript in Plain English