
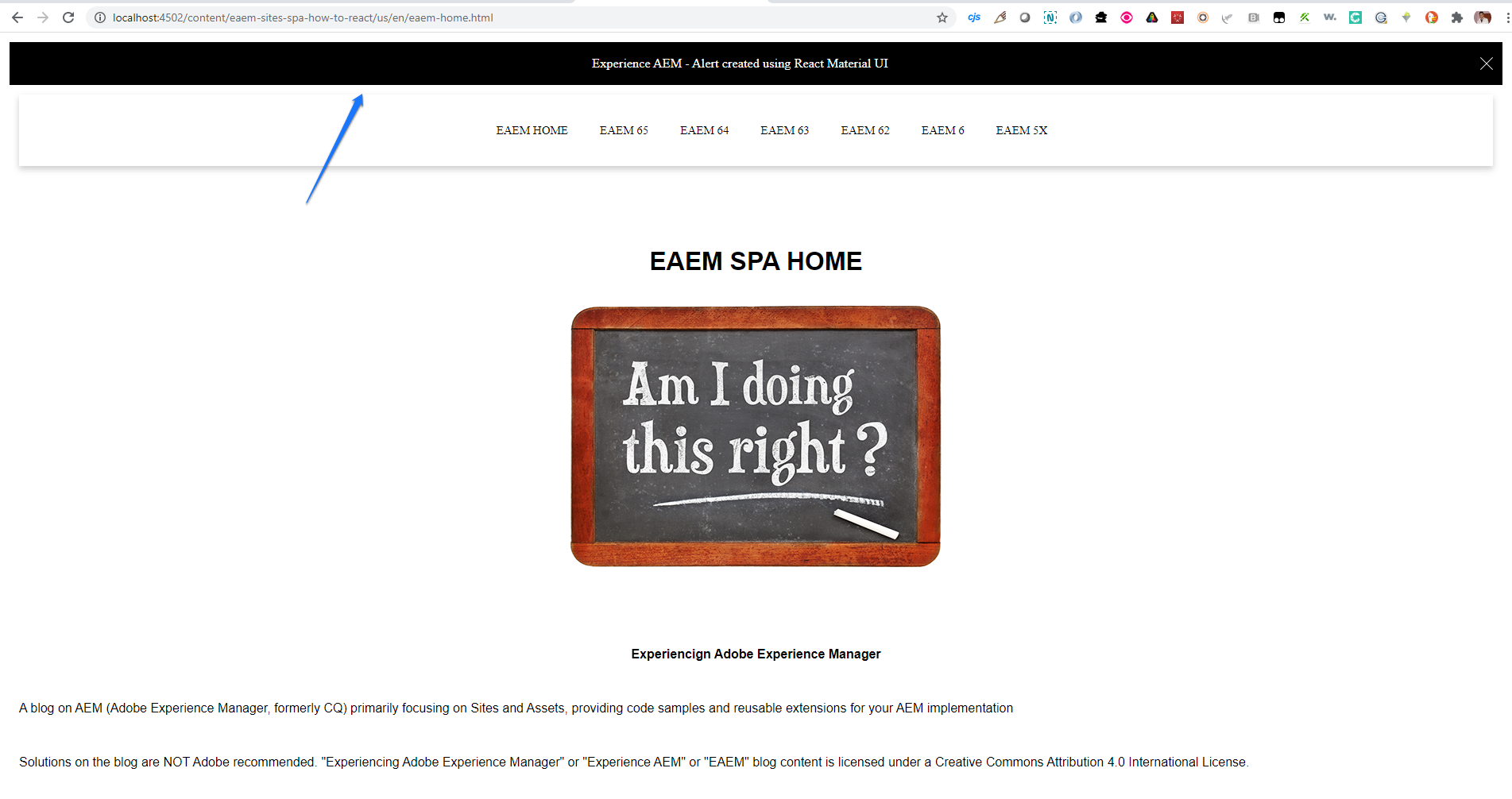
Experiencing Adobe Experience Manager (AEM, CQ): AEM 6560 - React SPA component for showing Alert Banner using Material UI
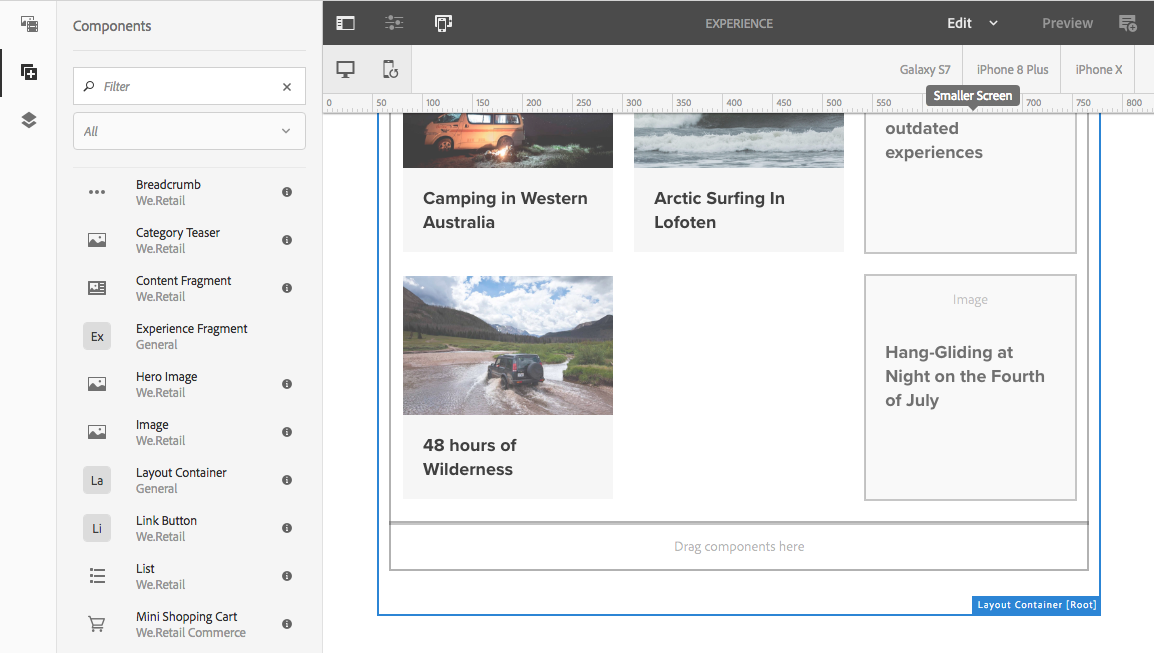
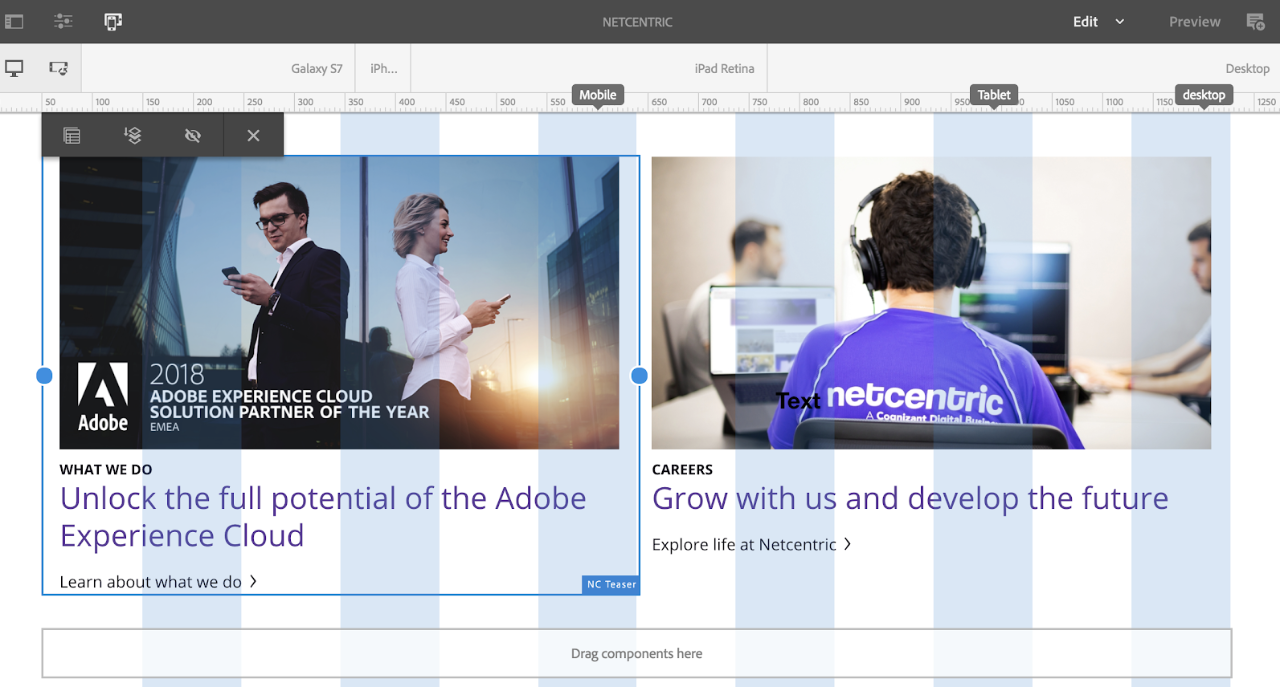
bug] Not being able to apply self-defined css classes to Layout Container · Issue #83 · adobe/aem-react-editable-components · GitHub
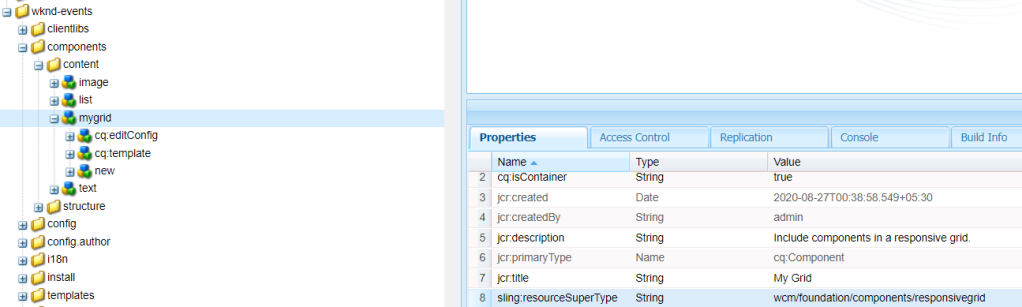
![Container] Create a Container v2 with the correct JSON output · Issue #1407 · adobe/aem-core-wcm-components · GitHub Container] Create a Container v2 with the correct JSON output · Issue #1407 · adobe/aem-core-wcm-components · GitHub](https://user-images.githubusercontent.com/1007862/130197694-c6475b72-9a7d-437f-b53d-c2dabc3e0e01.png)